一個健康的開發過程,是工程師們會隨時與設計師確認是否符合需求和想像。因此在開發過程中發現問題或改變做法都是很正常的事!像是收到後端規格才發現前端的限制,或是與前台期望的互動不符。
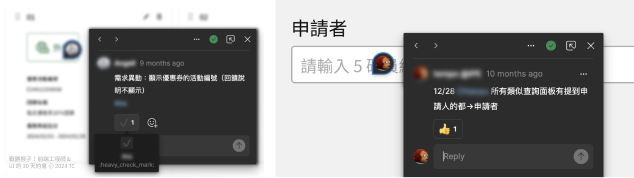
設計師會像 Day10 文中一樣,在 Figma 的檔案中直接以 「comment(評論)」 功能標記修改內容,並 「@ 標記」 負責該功能的工程師。
與之前不同的是,工程師們要記得回報是否接收到調整的通知,避免資訊不會停留在單一方沒進行下去!
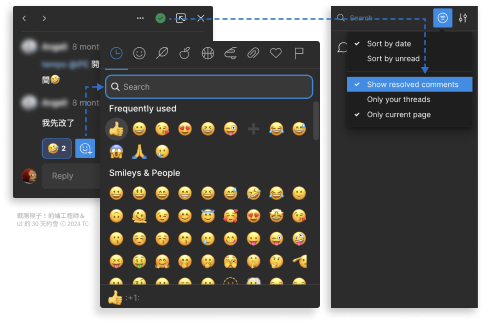
工程師們可以在 comment(評論)中透過 「emoji(表情符號)」 標記 「👀(看到了?)」、「✅(朕知道了?)」、「👌(好)」、「👍(已讀)」!透過 emoji 溝通和註記能夠讓設計異動變得更有趣,也能有效率地讓雙方拉齊專案進度的認知,且留下溝通紀錄!

而設計師在收到工程師收到設計需求調整的回覆後,可以點擊 comment 右上角的 ✅,將留言標記為 「解決」——也就是封存討論串,讓訊息不會再在日常瀏覽時出現在畫面上。但是別擔心,點擊 「show resolved comments」,仍然能將封存的訊息找回來!